Как оптимизировать сайт для мобильных устройств

В современном мире адаптация сайта под мобильные устройства — ключевая задача для любого бизнеса. Узнайте, как эффективно оптимизировать ваш ресурс, чтобы привлечь больше пользователей.
Что такое адаптивная верстка сайта
Адаптивная верстка сайта — это подход к разработке веб-ресурсов, который позволяет страницам корректно отображаться на устройствах с любыми размерами экранов, от мобильных телефонов до десктопных компьютеров. В эпоху, когда пользователи все чаще исследуют интернет с помощью мобильных устройств, способность вашего сайта адаптироваться к различным экранам не просто удобство, а необходимость.
Оптимизировать сайт для мобильных устройств с помощью адаптивной верстки означает обеспечить удобное чтение и навигацию без необходимости масштабирования, прокрутки и ресайзинга. Это подразумевает, что сайт будет одинаково удобен в использовании на любом устройстве, что значительно улучшает пользовательский опыт и способствует увеличению конверсии.

Адаптивный дизайн также положительно сказывается на SEO-оптимизации. Поисковые системы, такие как Google, предпочитают сайты с мобильной адаптацией и могут присваивать им более высокие позиции в поисковой выдаче. Это связано с тем, что адаптивные сайты обеспечивают лучший пользовательский опыт, что является одним из ключевых факторов ранжирования.
Внедрение адаптивной верстки требует профессионального подхода к дизайну и разработке сайта. Необходимо тщательно продумать структуру контента, выбрать подходящие технологии и протестировать работу сайта на различных устройствах. Это обеспечит, что ваш сайт будет не только красивым и функциональным, но и оптимизированным для максимального охвата аудитории.
Таким образом, адаптивная верстка является ключевым элементом в стратегии оптимизации сайта для мобильных устройств, позволяя достигать высоких позиций в поисковой выдаче и обеспечивать лучший пользовательский опыт для всех посетителей сайта.
Статистика мобильного трафика в 2024 году и его влияние на SEO
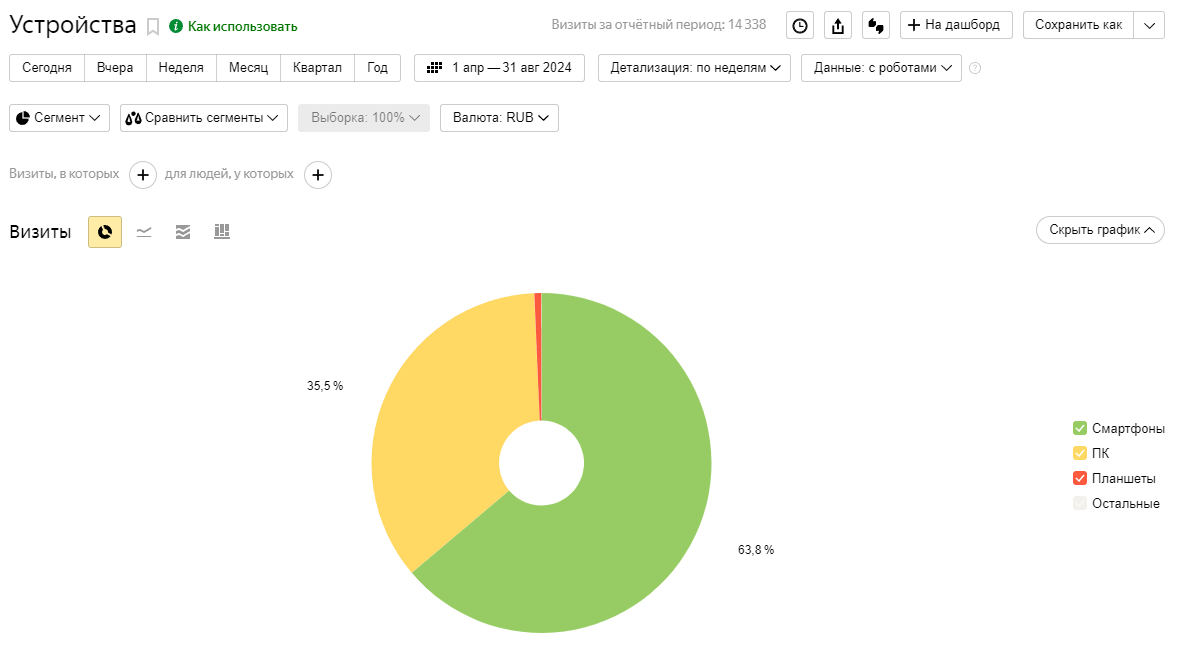
- Продолжающийся рост мобильного трафика
Согласно отчетам аналитических компаний, в 2024 году мобильный трафик продолжает уверенно расти. В среднем более 60% всего интернет-трафика приходится на мобильные устройства. Это связано с увеличением доступности смартфонов, улучшением качества мобильных сетей и популярностью мобильных приложений. Ожидается, что к концу 2024 года доля мобильных пользователей еще возрастет, что делает оптимизацию сайтов для мобильных устройств критически важной.

- Влияние мобильного трафика на SEO
Google уже несколько лет использует Mobile-First Indexing, что означает, что поисковая система в первую очередь оценивает мобильную версию сайта. Если сайт не оптимизирован для мобильных устройств, это может негативно сказаться на его позициях в поисковой выдаче. В 2024 году требования к мобильной адаптации ужесточились, и сайты, которые не обеспечивают хороший мобильный опыт, могут столкнуться с падением позиций. - Важность скорости загрузки для мобильных устройств
Исследования показывают, что более 50% пользователей покидают сайт, если он загружается дольше 3 секунд. В 2024 году скорость загрузки становится одним из важнейших факторов ранжирования, особенно для мобильных пользователей, которые часто используют сети с более низкой пропускной способностью. Оптимизация скорости загрузки напрямую влияет на показатели SEO и удержание аудитории. - Взаимодействие с мобильными пользователями и поведенческие факторы
Поведенческие факторы, такие как время на сайте, количество просмотренных страниц и уровень отказов, играют ключевую роль в ранжировании. Поскольку пользователи мобильных устройств склонны к более коротким сеансам, важно обеспечить удобный и быстрый доступ к контенту. Если сайт неудобен для мобильного пользователя, это негативно отразится на поведенческих метриках и, как следствие, на позициях в поиске.
Таким образом, в 2024 году мобильный трафик и оптимизация для мобильных устройств остаются важнейшими аспектами успешного SEO-продвижения. Компании, которые игнорируют мобильную аудиторию, рискуют потерять значительную часть своего трафика и позиций в поисковой выдаче.
Поисковые системы и мобильная оптимизация
Требования Google к сайту для мобильных устройств
Поисковые системы, особенно Google, уделяют огромное внимание оптимизации сайтов для мобильных устройств. Современные тренды и изменения в алгоритмах поисковых систем подталкивают разработчиков и владельцев сайтов к тому, чтобы их ресурсы были максимально адаптированы под мобильные устройства. Google четко определяет требования к сайтам, желающим занимать высокие позиции в поисковой выдаче, делая акцент на мобильной оптимизации.
В контексте требований Google к сайтам для мобильных устройств важно особое внимание уделить подходу Mobile First. Эта концепция предполагает разработку веб-сайта с первоначальным фокусом на мобильную версию, что является отражением современных тенденций использования интернета. Статистика показывает, что большинство пользователей сегодня предпочитают смартфоны и планшеты для доступа к веб-ресурсам, что делает оптимизацию под мобильные устройства первоочередной задачей.
Реализация Mobile First не только помогает удовлетворить требования Google и обеспечить высокие позиции в поисковой выдаче, но и способствует улучшению взаимодействия с пользователем, повышению уровня удержания и конверсии. Поэтому, стратегически правильным решением будет начать разработку вашего следующего проекта именно с мобильной версии, продвигаясь затем к десктопной. Это позволит создать более эффективный и конкурентоспособный веб-ресурс, полностью соответствующий современным требованиям и ожиданиям пользователей.
Сайты, адаптированные для мобильных устройств, не только облегчают пользователям доступ к информации, но и получают преференции от Google при ранжировании. Это означает, что для того чтобы оптимизировать сайт для мобильных, необходимо обеспечить его удобство и функциональность на любом типе устройства.
Кроме адаптивного дизайна, Google выделяет несколько других важных аспектов мобильной оптимизации. Среди них — скорость загрузки страницы. Поисковая система рекомендует, чтобы загрузка основного контента не превышала 2-3 секунд. Для этого важно оптимизировать размер изображений, использовать современные форматы компрессии и минимизировать время ответа сервера.

Также Google обращает внимание на удобство навигации и интерфейса для пользователей мобильных устройств. Элементы управления должны быть удобны для касания пальцем, а текст — достаточно крупным для чтения без необходимости масштабирования. Кроме того, важно избегать использования технологий, которые не поддерживаются на мобильных устройствах, например Flash.
Учитывая высокую конкуренцию за места в топе поисковой выдачи, оптимизация сайта для мобильных устройств становится не просто желательной, а обязательной. Это не только улучшит позиции вашего сайта в Google, но и значительно повысит уровень удовлетворенности пользователей, что в свою очередь способствует увеличению конверсии и укреплению положительного имиджа бренда в глазах целевой аудитории.
Требования Яндекс к сайту для мобильных устройств
Яндекс, как и Google, придает большое значение оптимизации сайтов под мобильные устройства. Для того чтобы оптимизировать сайт под мобильные и соответствовать требованиям Яндекса, следует учесть несколько ключевых аспектов:
- Адаптивный дизайн: Сайт должен корректно отображаться на всех типах устройств, адаптируясь к различным размерам экранов.
- Скорость загрузки: Яндекс уделяет внимание времени загрузки страницы, поэтому необходимо оптимизировать все ресурсы сайта.
- Удобство навигации: Элементы управления должны быть размещены таким образом, чтобы их было удобно использовать с тачскринов.
- Читаемость текста: Размер шрифта и интервалы между строками должны обеспечивать комфортное чтение без необходимости увеличения.
- Отказ от неподдерживаемых технологий: Избегайте использования технологий, которые плохо поддерживаются мобильными браузерами, например, Flash.
Соблюдение этих принципов не только повысит удобство использования сайта на мобильных устройствах, но и способствует улучшению позиций в поисковой выдаче Яндекса. Важно понимать, что оптимизация под мобильные — это не однократная акция, а непрерывный процесс улучшения сайта, требующий регулярного тестирования и адаптации под изменяющиеся тренды и технологии.
Как сделать адаптивный дизайн
Мобильные сайты
Мобильные сайты — это версии веб-ресурсов, специально адаптированные для использования на смартфонах и планшетах. Создание отдельного мобильного сайта может быть эффективным решением для обеспечения удобства мобильных пользователей и улучшения их взаимодействия с сайтом. Однако также важно учитывать потребность в поддержке и обновлении как мобильной, так и десктопной версий сайта.
Такие сайты не только должны быть оптимизированы для удобства использования на смартфонах и планшетах, но и тесно связаны с основным сайтом. Важными аспектами являются корректная настройка тегов и переадресация, которые обеспечивают правильное взаимодействие между версиями сайта и способствуют улучшению SEO-показателей. Рассмотрим ключевые особенности связи мобильных сайтов с основным ресурсом:
- Теги canonical и alternate: На мобильных страницах используется тег <link rel=»canonical»>, указывающий на соответствующую страницу основного сайта. Это помогает избежать дублирования контента и улучшает индексацию. Аналогично, на десктопной версии должен быть установлен тег <link rel=»alternate»>, ссылающийся на мобильную версию.
- Переадресация по агенту пользователя: При обнаружении мобильного агента пользователя (например, через User-Agent в HTTP-запросе), сервер должен автоматически перенаправлять пользователя на мобильную версию сайта. Это обеспечивает, что пользователи устройств с маленькими экранами всегда получают доступ к оптимизированному контенту.
- Sitemap и robots.txt: Включение информации о мобильных страницах в файлы Sitemap и robots.txt помогает поисковым системам более эффективно индексировать сайт. Указание мобильных URL в Sitemap улучшает обнаружение и индексацию мобильной версии сайта.
Корректная настройка этих элементов критически важна не только для улучшения пользовательского опыта, но и для повышения видимости сайта в поисковых системах. Тесная связь между мобильными сайтами и основным ресурсом помогает обеспечить эффективность общей онлайн-стратегии.
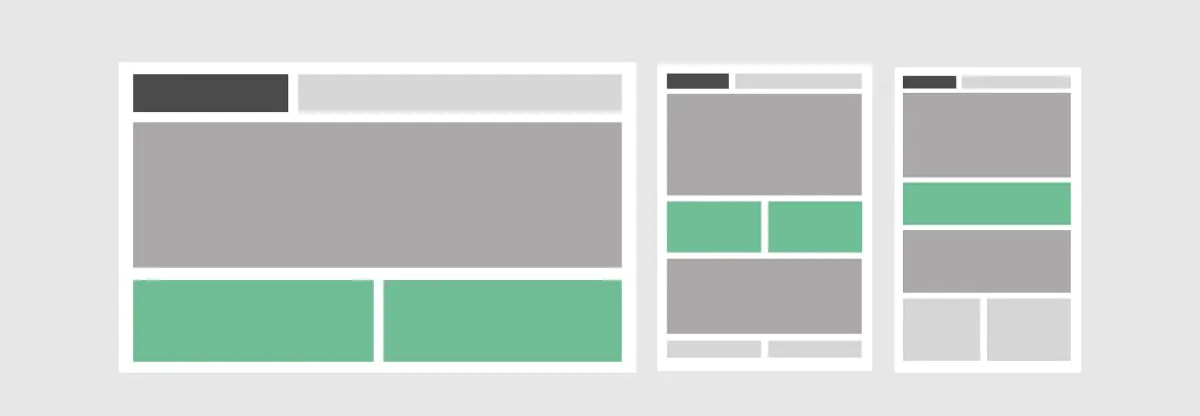
Адаптивная верстка
Адаптивная верстка — это метод разработки сайтов, позволяющий страницам автоматически адаптироваться под размер экрана любого устройства, обеспечивая оптимальное отображение и удобство пользования. Для достижения адаптивности используются следующие ключевые элементы:
- Гибкие сетки: Основа адаптивного дизайна, позволяющая макету сайта масштабироваться в соответствии с размером экрана.
- Медиа-запросы CSS: Помогают применять разные стили в зависимости от характеристик устройства, например, ширины экрана. С помощью медиа-запросов можно задавать условия для различных параметров устройства, таких как размер экрана, ориентация и разрешение.
- Адаптивные изображения: Изображения автоматически адаптируются под размер экрана, сохраняя при этом качество и скорость загрузки. Используются теги <picture> и атрибуты srcset и sizes для оптимального выбора изображения в зависимости от условий отображения.
- Гибкий текст: Размер шрифта и интервалы между строками корректируются, чтобы текст был читаем на любом устройстве. Это достигается за счет использования относительных единиц измерения, таких как проценты, em или rem, вместо абсолютных пикселей.
В дополнение к этим элементам, адаптивная верстка подразумевает использование тегов HTML и CSS, которые способствуют созданию гибкой структуры контента и лейаута. Например, тег <meta name=»viewport» content=»width=device-width, initial-scale=1.0″> в секции <head> обязателен для адаптивных сайтов, так как он указывает браузерам масштабировать страницу в соответствии с размером экрана устройства.

Использование медиа-запросов (Media Queries)
- Адаптация стилей под разные устройства
Медиа-запросы позволяют задать стили, которые будут применяться в зависимости от разрешения экрана, ориентации устройства и других характеристик. Например, можно изменить размер шрифтов, кнопок и блоков для улучшения взаимодействия с пользователем на мобильных устройствах.
| @media only screen and (max-width: 768px) { body { font-size: 16px; } } |
- Оптимизация изображений через медиа-запросы
Для мобильных устройств можно использовать меньшие версии изображений, чтобы сократить объем загружаемых данных. Важно указывать несколько вариантов изображений для разных размеров экранов.
| <picture> <source media=»(max-width: 600px)» srcset=»image-small.jpg»> <source media=»(min-width: 601px)» srcset=»image-large.jpg»> <img src=»image-default.jpg» alt=»Описание изображения»> </picture> |
- Flexbox и Grid Layouts для адаптивных макетов
Современные CSS-технологии, такие как Flexbox и Grid, помогают легко адаптировать макет под разные экраны без необходимости полностью переписывать стили. Они работают вместе с медиа-запросами, чтобы обеспечить удобное отображение элементов интерфейса на мобильных устройствах.
| @media (max-width: 600px) { .container { display: flex; flex-direction: column; } } |
- Плавная адаптация шрифтов и элементов (Fluid Typography)
Использование процентных и относительных единиц измерения для шрифтов и элементов интерфейса позволяет адаптировать их размер в зависимости от ширины экрана. Это можно делать через медиазапросы или с помощью CSS переменных и функций.
| html { font-size: 2vw; } |
Эти изменения помогут улучшить восприятие статьи и сделать её более полезной для читателей, интересующихся оптимизацией сайта для мобильных устройств.
RESS
RESS (Responsive Web Design with Server-Side Components) представляет собой гибкий подход к разработке веб-сайтов, сочетающий в себе преимущества адаптивного дизайна с интеллектуальной серверной логикой. Этот метод позволяет создавать сайты, которые не только адаптируются к различным размерам экранов, но и учитывают особенности устройств пользователей для оптимизации содержимого и функциональности. В основе RESS лежат следующие принципы:
- Адаптивность: Использование гибких сеток и медиа-запросов для обеспечения корректного отображения сайта на любых устройствах.
- Серверная логика: Определение типа устройства пользователя на сервере и адаптация контента, скриптов и стилей перед их отправкой браузеру.
- Динамическая подгрузка: Загрузка оптимизированного контента в зависимости от возможностей и параметров устройства пользователя.
- Эффективность: Уменьшение времени загрузки страницы за счет уменьшения объема передаваемых данных и ускорения обработки на стороне клиента.
Применение RESS позволяет достигнуть нескольких важных целей:
- Улучшение пользовательского опыта за счет предоставления контента, наилучшим образом адаптированного под каждое устройство.
- Повышение производительности сайта путем снижения нагрузки на клиентские устройства.
- Оптимизация для поисковых систем благодаря ускоренной загрузке страниц и улучшению общего качества взаимодействия с сайтом.
RESS представляет собой мощный инструмент для разработчиков, стремящихся создать высокопроизводительные, эффективные и удобные в использовании веб-ресурсы, способные удовлетворить потребности современных пользователей.
Как проверить оптимизацию сайта под мобильные устройства
Оптимизация сайта под мобильные устройства стала неотъемлемой частью разработки веб-ресурсов. Важно не только знать, как оптимизировать сайт под телефон, но и уметь проверять эффективность проведенных мероприятий. Существует несколько инструментов и методик, позволяющих оценить, насколько хорошо ваш сайт адаптирован под мобильные устройства:
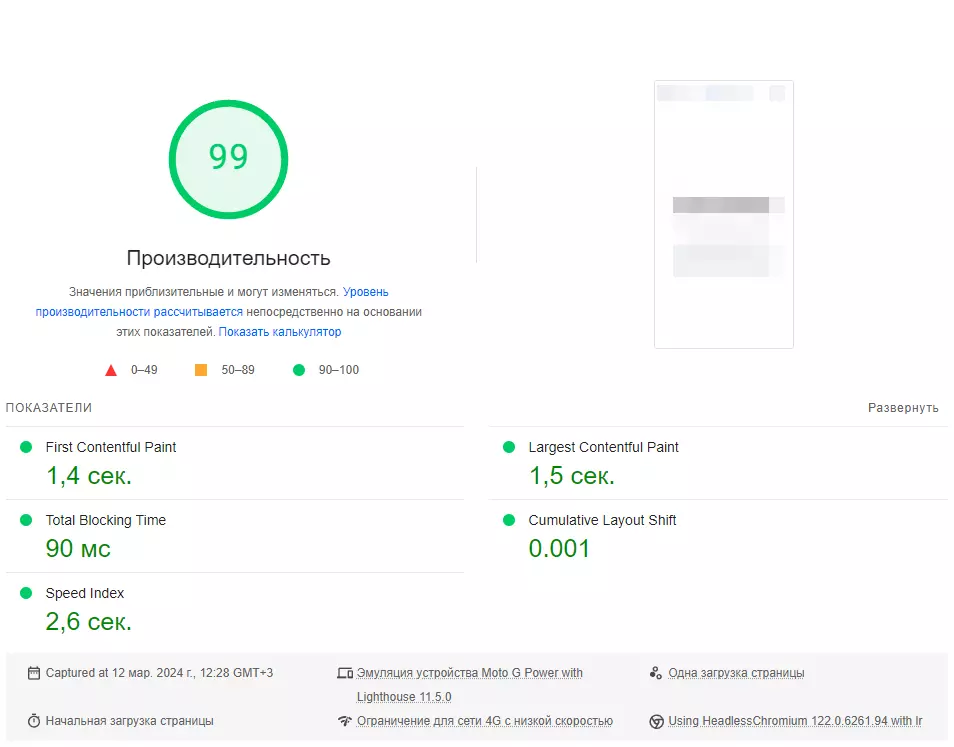
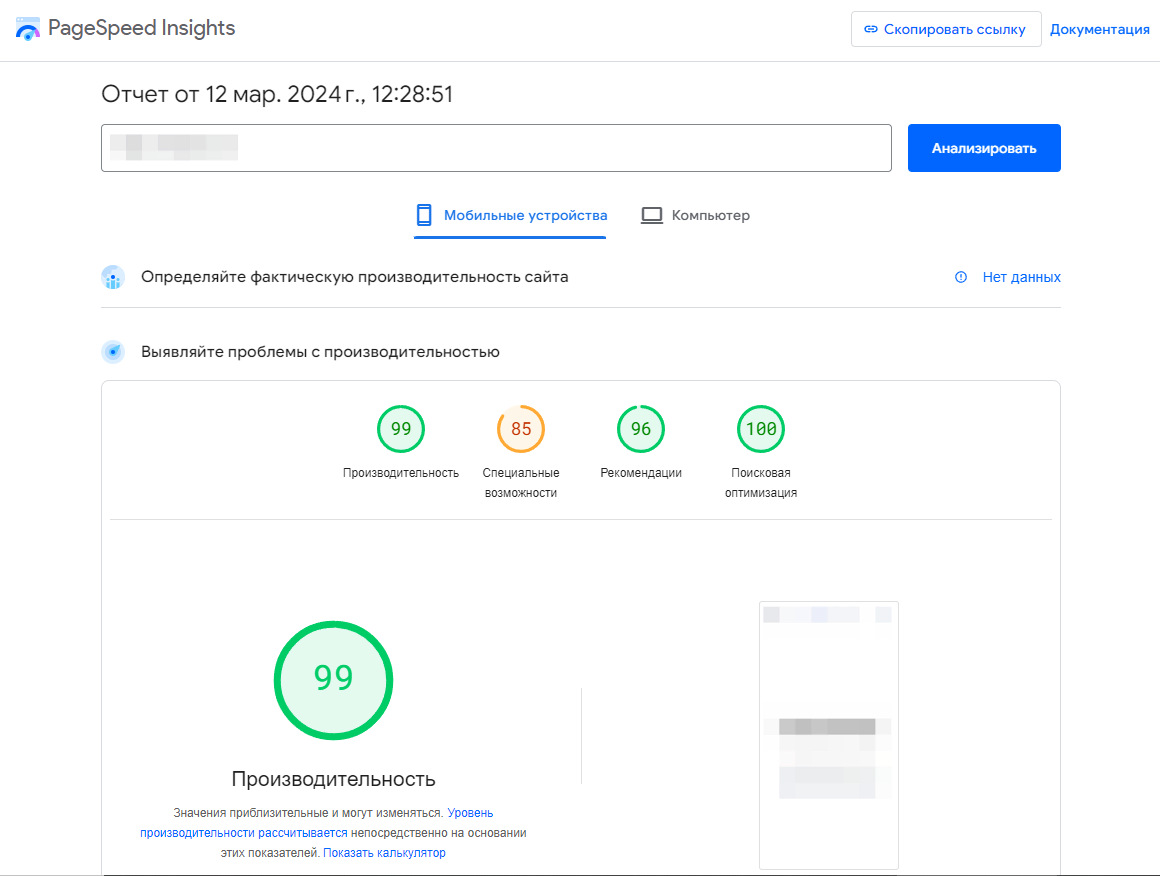
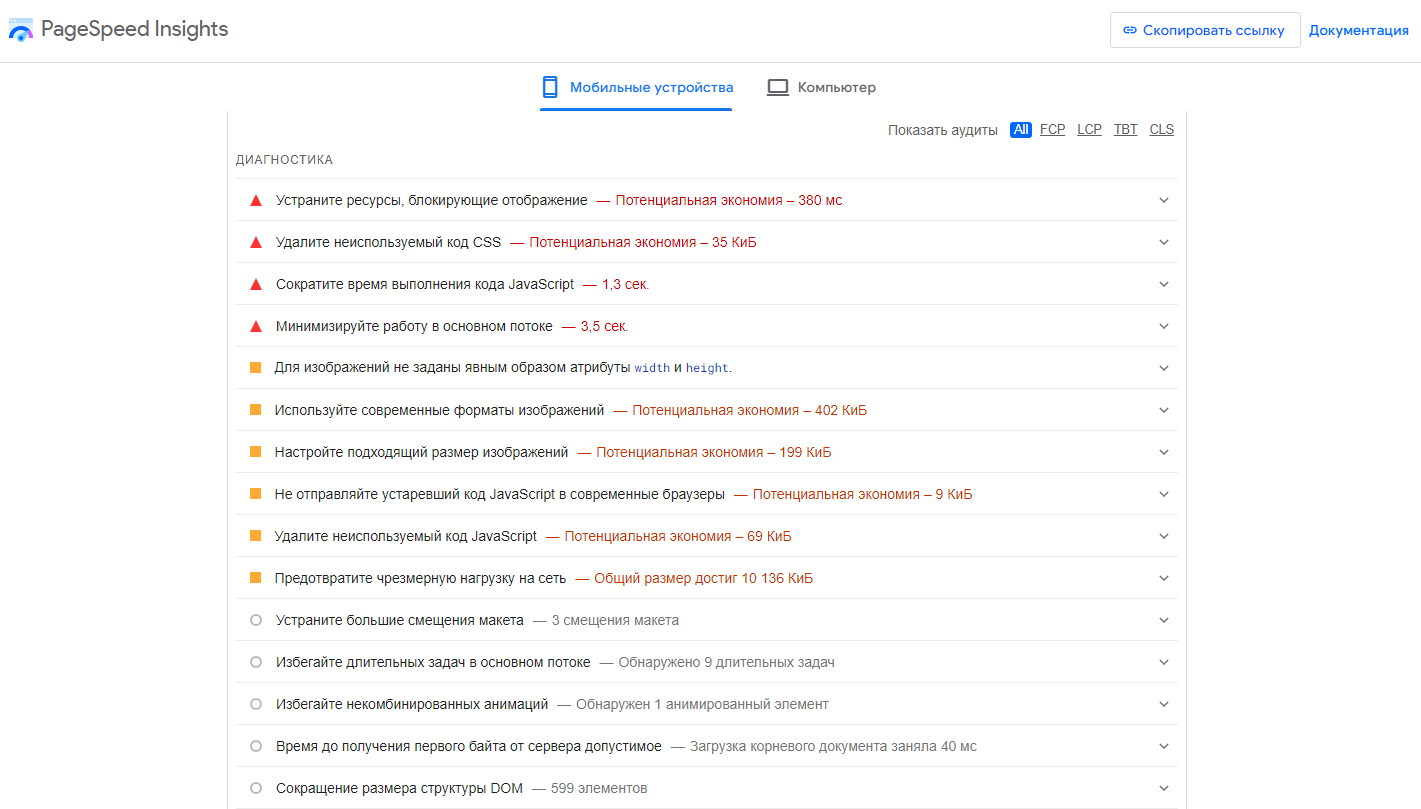
- Google PageSpeed Insights: Инструмент от Google, который анализирует содержимое веб-страницы и выдает рекомендации по улучшению скорости загрузки как на мобильных, так и на десктопных устройствах.
https://pagespeed.web.dev/

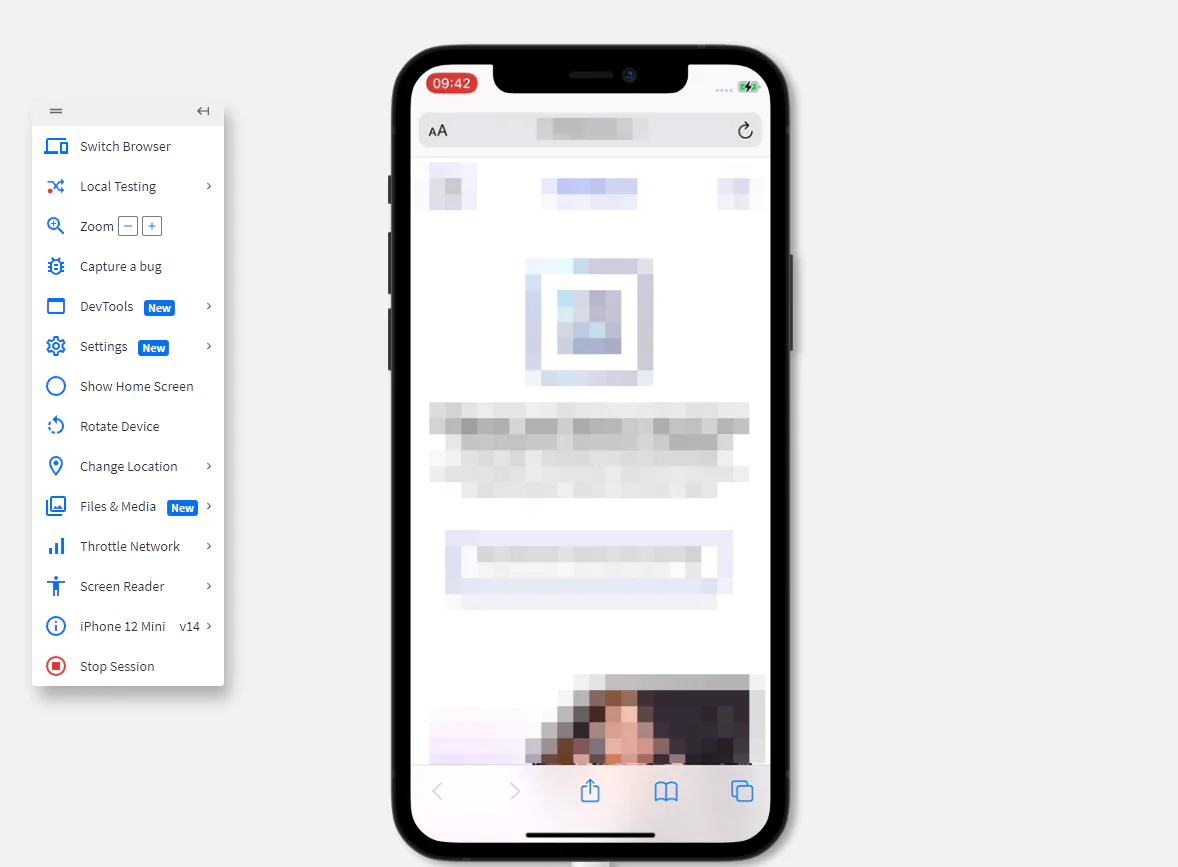
- BrowserStack или CrossBrowserTesting: Сервисы для тестирования сайта в различных браузерах и на разных устройствах, чтобы убедиться в корректности отображения дизайна и работоспособности функций.
https://www.browserstack.com/

- Lighthouse: Инструмент для аудита качества веб-страниц, встроенный в DevTools браузера Chrome. Помогает оценить производительность сайта, доступность, соблюдение лучших практик и SEO.
https://developers.google.com/web/tools/lighthouse/
Для того чтобы ваш сайт был оптимизирован под мобильные устройства, следует:
- Удостовериться, что сайт использует адаптивный дизайн, который корректно отображается на различных экранах.
- Проверить скорость загрузки страниц и оптимизировать тяжёлые элементы, такие как изображения и скрипты.
- Убедиться, что элементы управления (кнопки, ссылки) удобны для навигации с использованием сенсорного экрана.
- Протестировать сайт на различных устройствах и в разных браузерах, чтобы выявить и устранить возможные проблемы совместимости.
Регулярное проведение этих проверок и корректировка сайта в соответствии с полученными рекомендациями помогут обеспечить его высокую производительность и удобство использования на мобильных устройствах.
Как улучшить скорость загрузки вашего сайта на мобильных устройствах

- Минимизация времени загрузки
Скорость загрузки сайта является одним из ключевых факторов ранжирования Google для мобильных устройств. Чтобы улучшить скорость загрузки, важно минимизировать использование больших изображений, скриптов и стилей. Оптимизируйте изображения с помощью современных форматов, таких как WebP, и сжимайте их без потери качества. - Использование ленивой загрузки (Lazy Loading)
Ленивая загрузка позволяет загружать только те элементы страницы, которые видны пользователю в данный момент, что значительно сокращает время загрузки страниц. Это особенно полезно для изображений и видео на длинных страницах. - Минификация и сжатие файлов
Минификация CSS, JavaScript и HTML файлов уменьшает их размер, удаляя пробелы, комментарии и ненужные символы. Кроме того, включение сжатия Gzip или Brotli на сервере поможет ускорить передачу данных. - Кэширование данных
Установка кэширования браузера помогает ускорить загрузку сайта при повторных визитах. Это особенно важно для мобильных пользователей с ограниченными ресурсами. - Оптимизация работы серверов и хостинга
Использование CDN (сети доставки контента) помогает распределять нагрузку на серверы и доставлять контент пользователям из ближайших к ним дата-центров, что сокращает время отклика и загрузки страницы.
Ключевые моменты оптимизации сайта для мобильных устройств
Подводя итоги нашей статьи, становится ясно, что оптимизация сайта под мобильные устройства — это не просто тренд, а необходимость, обусловленная стремительным ростом использования интернета через смартфоны и планшеты. Суть проблемы заключается в том, что сайты, не адаптированные для мобильных устройств, теряют значительную долю потенциальной аудитории и ухудшают свои позиции в поисковой выдаче.
При выборе лучшего варианта оптимизации следует учитывать специфику вашего сайта и целевой аудитории. Важно регулярно проводить тестирование и анализ производительности сайта на мобильных устройствах с использованием специализированных инструментов, таких как Google PageSpeed Insights, Mobile-Friendly Test и Lighthouse.
Необходимо помнить, что оптимизация под мобильные — это непрерывный процесс, требующий постоянного мониторинга, анализа и внесения коррективов. Постоянное совершенствование сайта в соответствии с изменениями в технологиях и предпочтениях пользователей поможет не только сохранить, но и увеличить вашу аудиторию, обеспечив стабильное развитие и успешное продвижение вашего бизнеса в цифровом мире.
FAQ
1. Почему мобильная оптимизация важна для SEO?
Мобильная оптимизация важна, потому что большинство пользователей интернета используют мобильные устройства для доступа к сайтам. Google применяет Mobile-First Indexing, что означает, что поисковая система оценивает мобильную версию сайта для ранжирования в поиске. Если сайт не оптимизирован для мобильных устройств, это негативно скажется на его видимости в поисковой выдаче.
2. Какие главные факторы нужно учитывать при оптимизации сайта для мобильных устройств?
Основные факторы включают скорость загрузки страницы, адаптивный дизайн, удобство навигации, правильное использование медиа-запросов и минимизацию использования больших изображений и скриптов.
3. Что такое адаптивный дизайн и зачем он нужен?
Адаптивный дизайн позволяет сайту корректно отображаться на устройствах с разными разрешениями экрана. Это помогает пользователям легко взаимодействовать с сайтом на мобильных устройствах, улучшая их опыт и поведенческие метрики, что положительно сказывается на SEO.
4. Как ускорить загрузку сайта на мобильных устройствах?
Для ускорения загрузки можно использовать сжатие изображений, минификацию CSS и JavaScript файлов, включить кэширование, а также применять ленивую загрузку (Lazy Loading) для изображений и видео.
5. Влияет ли скорость загрузки сайта на его позиции в Google?
Да, скорость загрузки — важный фактор ранжирования в Google, особенно для мобильных сайтов. Чем быстрее загружается сайт, тем лучше его шансы на высокие позиции в поиске.
6. Какие инструменты можно использовать для проверки мобильной оптимизации сайта?
Среди популярных инструментов: Google Mobile-Friendly Test, Google PageSpeed Insights, Lighthouse и другие инструменты для анализа скорости и адаптивности сайта.